Case study
Are your apps difficult to optimize, maintain, and scale? It might be time to rethink their architecture. Our blog post explores the importance of mobile app architecture when mitigating disorganized development, high costs, and poor user engagement. Discover actionable tips for creating robust architecture layers (UI, logic, data) to ensure your app will remain relevant for years to come.
Usually, the architecture of mobile apps is the last thing that clients want to discuss with
a development team. Most of them believe that features
and tech stack must get much more attention than processes that take place behind the
scenes. But the reality is different. Even the solutions that offer great functionality and
are built with state-of-the-art technologies can ultimately fail because the quality of
their mobile app architecture is low.
We created this comprehensive guide to explain what a
mobile app development architecture is
in layman’s terms. No matter what kind of application you plan to build, the information below
will help you avoid major mistakes when creating your future solution.
What is mobile app architecture?
Simply put, mobile application architecture is a structure of a mobile solution that shows two things: from what elements and how a product is composed. Since an architecture covers every definitive element of an app, you can think of it as a high-level technical blueprint. In most cases, an architecture for mobile app development project includes:
- Dataflow (i.e., how data should move within an app)
- UX design (i.e., how users will interact with an app)
- OS platform (i.e., iOS mobile app architecture, Android mobile app architecture, or other)
- Tech stack (depends on the platform and the client’s requirements)
Ideally, a mobile app architecture diagram for both Android and iOS should demonstrate not only the combination of the solution’s core components but also their behavior within an app’s ecosystem. This helps programmers identify issues in a product vision at the planning stage of development and get rid of them before the first line of code is written.
Key elements of mobile application architecture
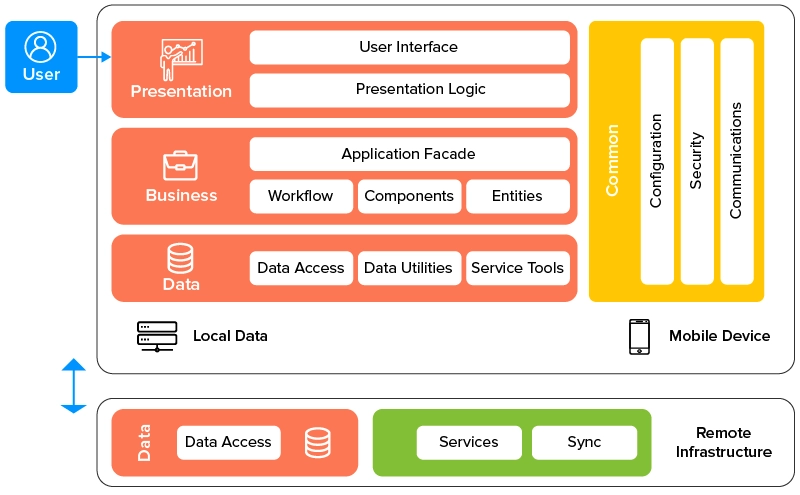
Every product is unique, and so should be its mobile app architecture design. But, in general, most solutions consist of three fundamental layers. See a mobile app architecture diagram below.

Presentation layer
This layer comprises all the technical details related to user interaction with a mobile application. To build it right, a development team should use findings from market research. Programmers and UX designers have to study the needs and wants of an app’s target audience to adjust the way the data is presented to user expectations. Besides, software engineers should take into account the main idea behind an application to make sure that the core features are primarily focused.
Business layer
The business layer of a mobile app architecture represents the business logic of a product. It shows how an application manages different tasks, for example, validation, caching, and data transformation. In other words, a business layer is a solution’s facade that hides workflow, components, and entities under its hood and defines how different elements are connected with each other.
Data access layer
The data layer is the most foundational level in a mobile app architecture design. It
defines how the data is maintained and ensures that all transactions are secure. The most
challenging task for a development team at this point is to create high-quality patterns for
the core operations. Such patterns have to offer flawless work of an app but, at the same
time, be flexible enough to allow for easy modification of a solution. User expectations
will most likely change over time, so you have to be ready to adjust your product
accordingly.
Each layer is designed and built by different professionals. For example, UX designers and front-end
developers are responsible for a presentation layer, while back-end programmers normally create
a data access layer. However, it’s the task of a team to make all elements of a mobile app architecture
work smoothly together.
Why a mobile architecture cannot be overlooked
Designing a mobile application architecture should be a mandatory step in all projects aimed at building Android and iOS digital products. But, in most cases, it isn’t paid its fair share of attention. Many clients and even some unprofessional programmers think that creating a mobile app architecture is just an element of burdensome bureaucracy that slows down a development process and brings no benefits. But is it true? Absolutely, no! Here are just some problems that may occur when a mobile app architecture is ignored:
- system errors
- difficult maintenance in the future
- lower code readability
- hard testing and refactoring
- insufficient scalability potential
Developing a mobile app without creating an architecture first is like building a house without a technical drawing, and an application modernization service provider can ensure that the right blueprint is in place for future scalability and upgrades. Yes, it can save you a lot of time. But is the speed worth it? We bet you know the right answer to this question.
How to make an excellent mobile app architecture
Of course, all clients want to develop the best mobile app architecture for their digital products. While the architecture quality depends on many factors, there are some things that can greatly improve the results in a majority of cases. Here is a checklist of points that you have to consider.

Device type
The parameters of mobile devices impact the way your app will operate. That’s why a development team has to anticipate how your digital product will look and work on each targeted screen. Programmers also should take into account the CPU characteristics, the amount of available memory, storage capacity, and other essential aspects of all or at least the most popular phone models your app is planned to work on.
Bandwidth scenarios
The quality of the internet connection is another crucial aspect to factor in when creating a mobile application architecture. Although no one can predict the availability of the internet network in each targeted region, it’s possible to prepare your solution for the worst possible scenario. If you do so, a user experience won’t be compromised even when the internet speed is limited.
Navigation method
Picking a suitable navigation method is important since it impacts user experience and links
two building blocks of a mobile solution: a client side and a server side. The good news is
that there are numerous options to choose from. On the flip side, such a wide range of
navigation methods can sometimes be frustrating.
In particular, it’s not always a nice idea to go for something completely offbeat when it comes
to navigation because users can simply get lost. Opting for one of these five most popular methods
is usually a much safer path:
- Single view
- Tab controller
- Stacked navigation bar
- Modular controller
- Modular controller
To make the right decision, we recommend studying your target audience, their online habits, and behavior.
User interface
For end-users, a user interface is a key component of the presentation layer and a mobile architecture in general since it allows them to interact with your product. That’s why a UI design should be understandable and consistent across the application. Even if your solution has complex functionality, there should be no unnecessary noise. App designers have to put themselves in users’ shoes and think about how to make a product both engaging and easy-to-use.
Mobile app arthitecture patterns
Depending on the criteria, the patterns of a mobile app architecture can be divided into numerous types. We’ll describe the most fundamental of them: monolithic architecture and microservice architecture.

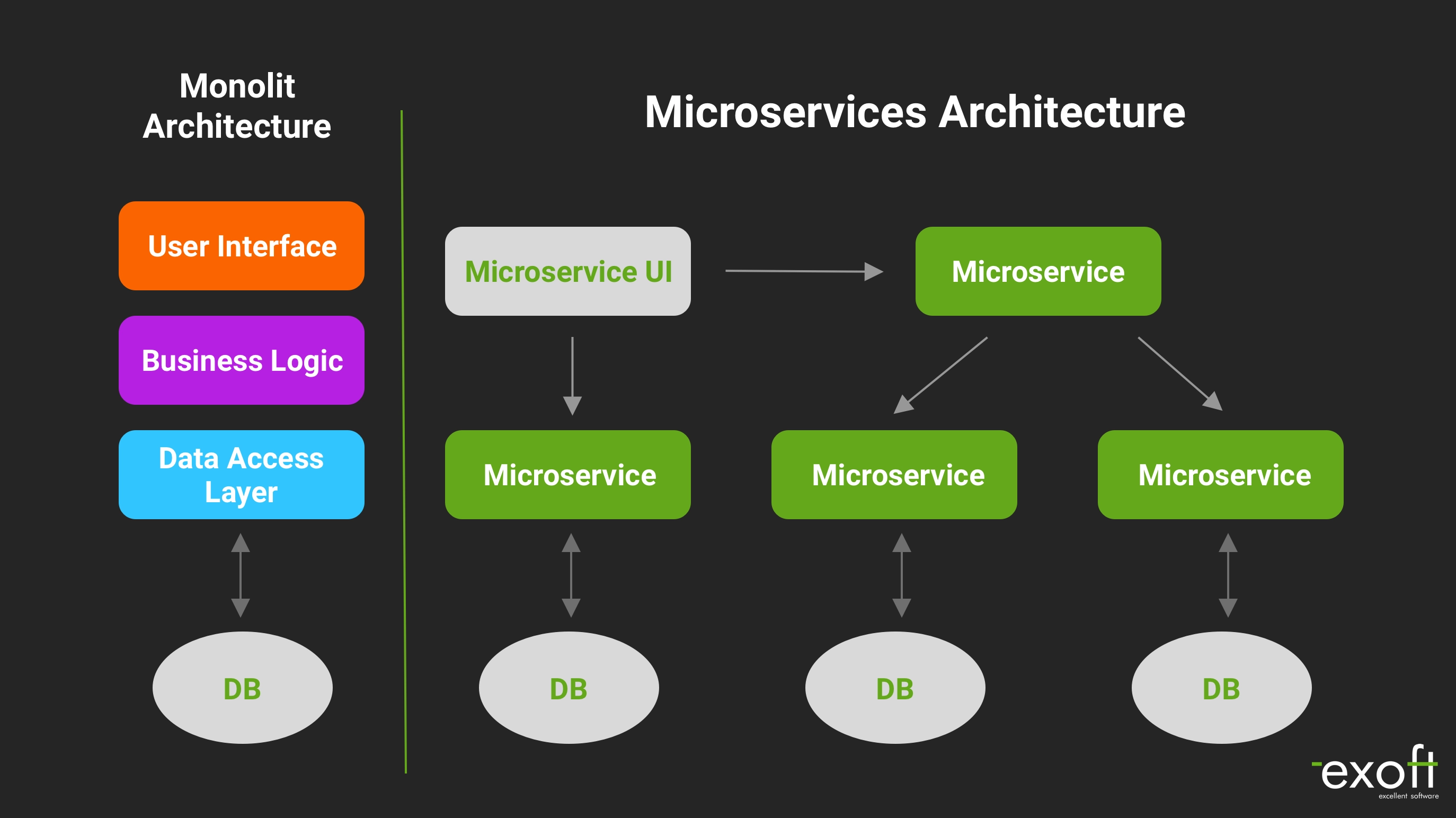
Monolithic architecture of mobile apps
The monolithic architecture is considered a more traditional approach to mobile app development. Yet, it is rarely used today since the monolithic structure has a lot of major drawbacks. In particular, this concept requires programmers to create a mobile solution as a single unit. It means that all functions are managed in one place. As a result, if something goes wrong in one component, the operation of the entire app is affected. Besides, products that are based on a monolithic architecture pattern are much harder to maintain and scale up.
Microservice architecture of mobile apps
The microservice architecture is a modern way to build applications for mobile devices. According to this approach, each feature of a product represents a microservice. All microservices within an app are autonomous and operate independently. However, different components of a product can communicate with each other using APIs. This allows programmers to change any element of an app without affecting other functions. Due to this, mobile apps that utilize a microservice architecture pattern are more flexible. Developers can easily update any of their parts, and scalability isn’t a problem either.
Basic principles for designing high-quality app architecture
How to know if your mobile app architecture is good or not? Here are the core criteria that will help you evaluate its quality regardless of the type of application that you’re building.
- Clarity. The app architecture has to reflect the specifics of its targeted business domain (e.g., taxi services, food delivery industry, e-learning)
- Scalability. As mentioned, a good mobile app architecture allows you to add new features and scale up a product easily.
- Readability. The code must be easy to read to other developers — even those who were not involved in the project.
- Testability. If a mobile app architecture is built right, testing a product will take less time and resources, while the effectiveness of the QA efforts will remain at a high level.
- Efficiency. A mobile app that is based on solid architecture offers smooth performance and can cope with high loads.
- Maintainability. A well-designed mobile app architecture ensures that the product will be maintainable, and the costs needed for its support aren’t too high.
- Optimization. If you create a good architecture for a mobile development project, it’ll save time and money required to bring a product to life.
- Security. The mobile application architecture should allow for data encryption and create a secure environment for data transmission.
Yet, the above list isn’t exhaustive. If you want to create a high-end mobile solution, it’ll need a unique approach. Seeing a big picture is great, but you shouldn’t forget about the details either.
Conclusion
Developing a decent architecture for a digital product is a crucial element of any mobile app development project. It ensures the future solution will be maintainable, scalable, and error-free. If you don’t possess sufficient technical competency and don’t feel confident about being responsible for such a foundational phase of a development process, we recommend you to find a professional development team. Experienced programmers will help you create high-quality architecture for a mobile app and avoid wasting money on solutions that don’t work.
