Blog
Web architecture can make or break the success of your future application. It is a strategic decision affecting how usable, maintainable, secure, fast, and high-performing the web app will be. With this blog post, we hope to clear up your confusion over architecture choices, highlighting different types of web architecture, like SPA, microservices, and serverless. Learn about best practices and trends, like service-oriented architectures, embedded offline support, and advanced security.
Building a web app architecture is a vital stage of the entire development process. It
impacts many important aspects of the future solution, such as performance, reliability,
scalability, security, and maintainability. Any mistake made at this phase may become
extremely expensive once the project is rolled out. That’s why it’s crucial to do
everything right and choose a suitable type of web application architecture before
programmers start coding. Our
network deposition web app
case study demonstrates how a well-planned architecture can enhance both performance and scalability.
This web application architecture guide will help you get a solid understanding of how you
should design your web solution from the ground up. We’ll also provide you with some best practices
in this area.
What is web applcation architecture?
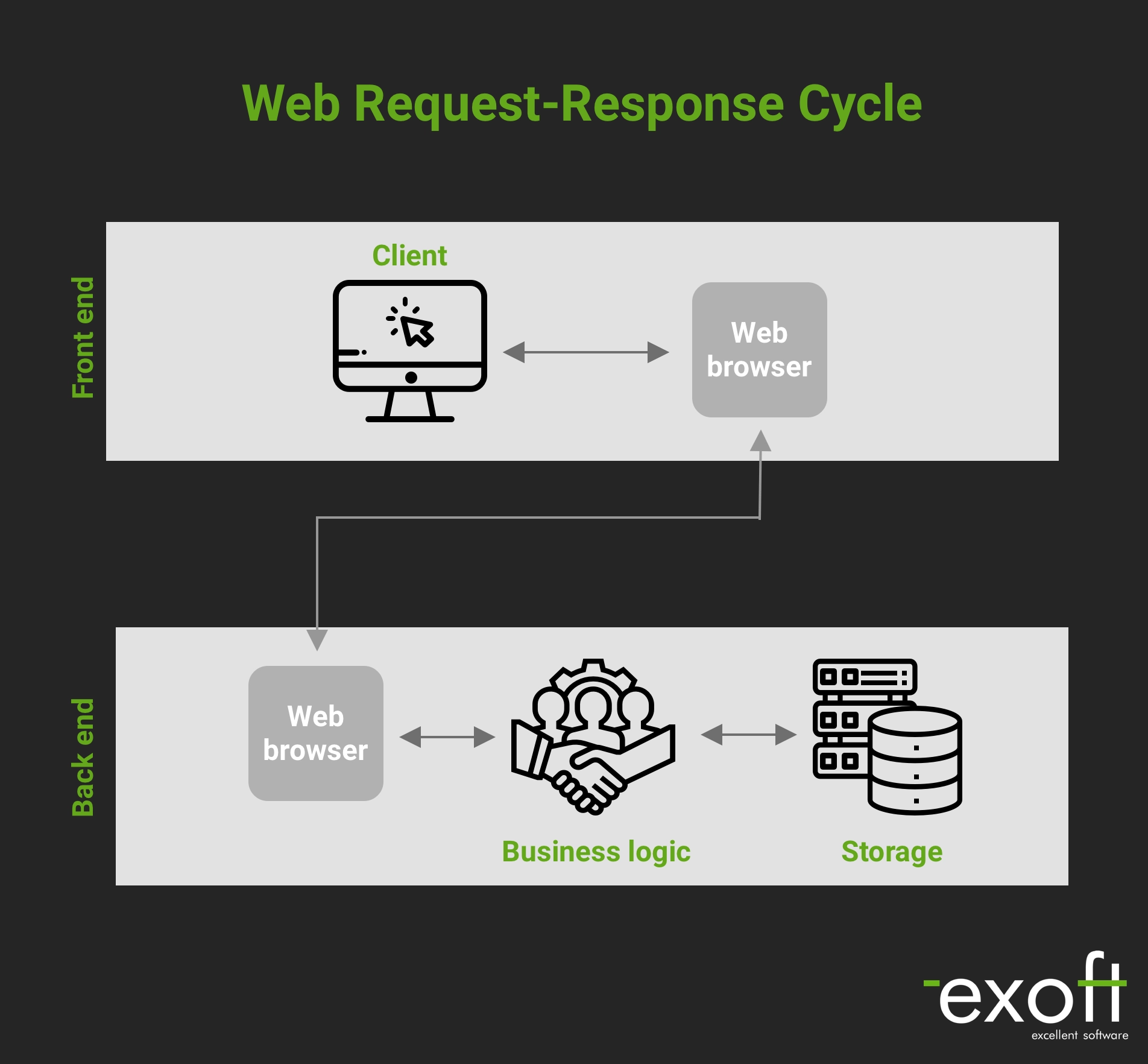
Simply put, web app architecture is a framework that determines all components of a system and the way they communicate with each other. Depending on the specifics of a web solution, web application architectures may vary in size, complexity, and the number of elements. But the core principles remain the same. For example, the basic web application architecture diagram may look like this.

The main goal of creating web app architecture is to ensure that a product solves user
problems and delivers a delightful experience. In this context, it’s essential to
understand the difference between a simple website and a web application.
A website comprises a series of web pages that display digital content but offer visitors no
or limited interaction possibilities (e.g., just search bars or subscription forms). At the
same time, web apps are dynamic. They are explicitly created for engagement, allowing visitors
to input data and responding to users’ requests. Due to this, the design of web application
architecture is usually more complex.
Web application architecture: components
All components of a web application can be divided into two categories: interface components and construction components. Basically, they represent the client side and the server side of a solution.
Interface components
These are all the elements that create an app’s layer that users interact with. When a user inserts a valid URL address and presses ‘Enter’, a browser responds to such a request by showing a relevant web page. All its content, including text, images, graphics, buttons, layouts, etc., forms a user interface. So, in other words, interface components are everything that creates the visuals of an application.
Construction components
Construction components are the backbone of a web solution. While users cannot see them or interact with them, except for a browser, they play a foundational role in the app’s performance. In general, this category of components include:
- Web browser. It’s a platform where a user and a solution meet. Modern web applications are designed to run on all the most popular browsers: Chrome, Safari, Opera, Firefox.
- Server. A web server is a control center of an application that defines the business logic behind a solution. The most popular technologies for a web server are PHP, Node.js, Ruby, .NET, Python, and Java.
- Database. A database stores the app’s data so that it can be retrieved upon a user request. It also includes all the information provided or generated by a user.
By the way, web application architecture is sometimes confused with web server architecture. But these terms aren’t interchangeable. The latter refers to the way a web server functions, i.e., how it responds to user requests. At the same time, web app architecture covers all elements of a web solution, including a server.
Types of web application architecture
Although every application requires a unique approach, most of them are based on one of the three Most popular web application architecture patterns. The patter determines how the app’s logic Is distributed between the server side and client side of a solution.
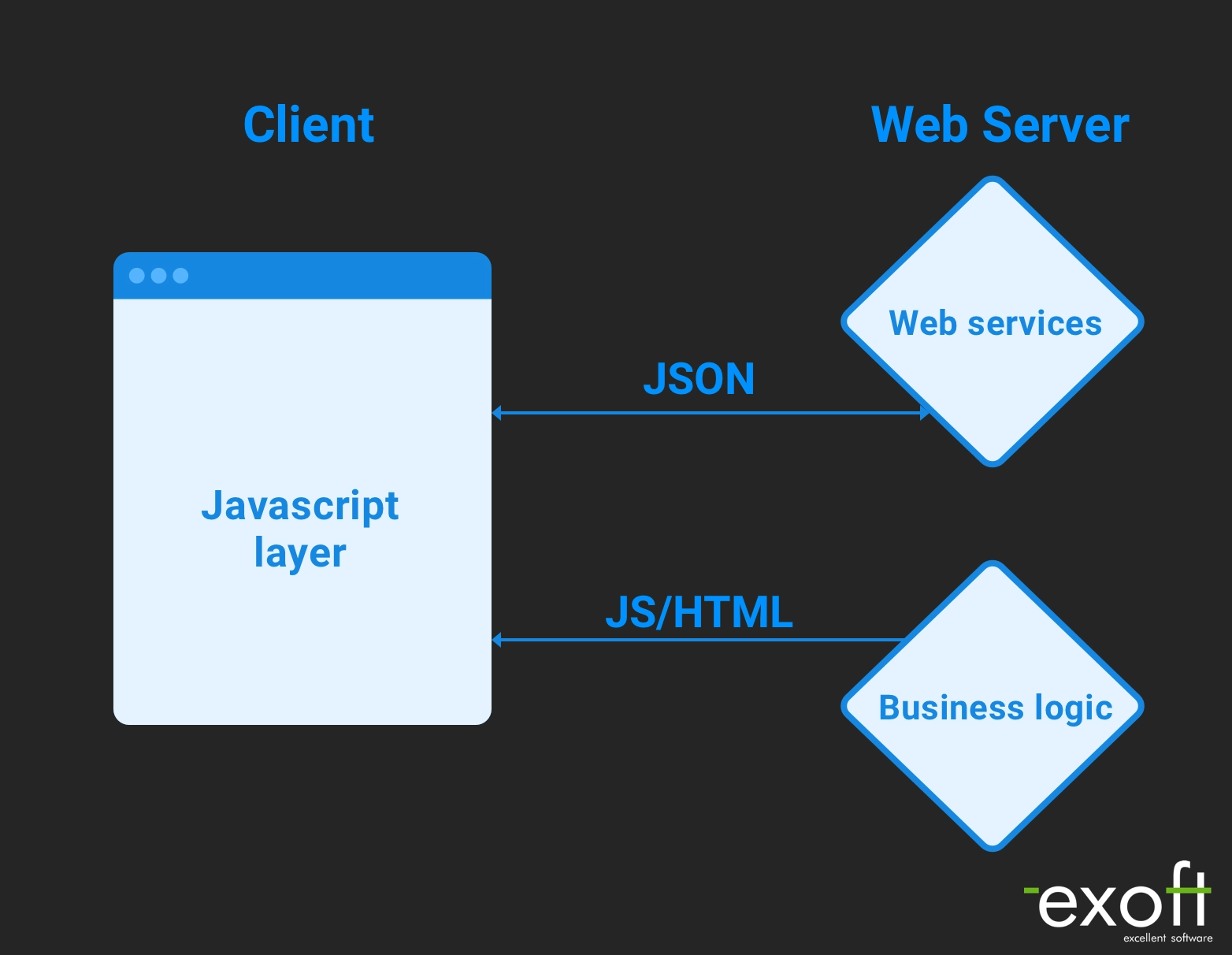
Single-page web applications (SPAs)
The SPA is a widespread web application architecture framework, and there is a good reason for that. It offers an outstanding interactive user experience while keeping an app’s structure simple and lightweight. How is it possible? Single-page applications are built with JavaScript or TypeScript, and incorporating application modernization services can help ensure they meet current technological standards. To perform a user request, a web app doesn’t need to reload the entire page — only the relevant chunks of data are updated in response to the user’s actions. So, the SPA framework allows for creating web solutions that are subtle in their design but sophisticated in functionality.

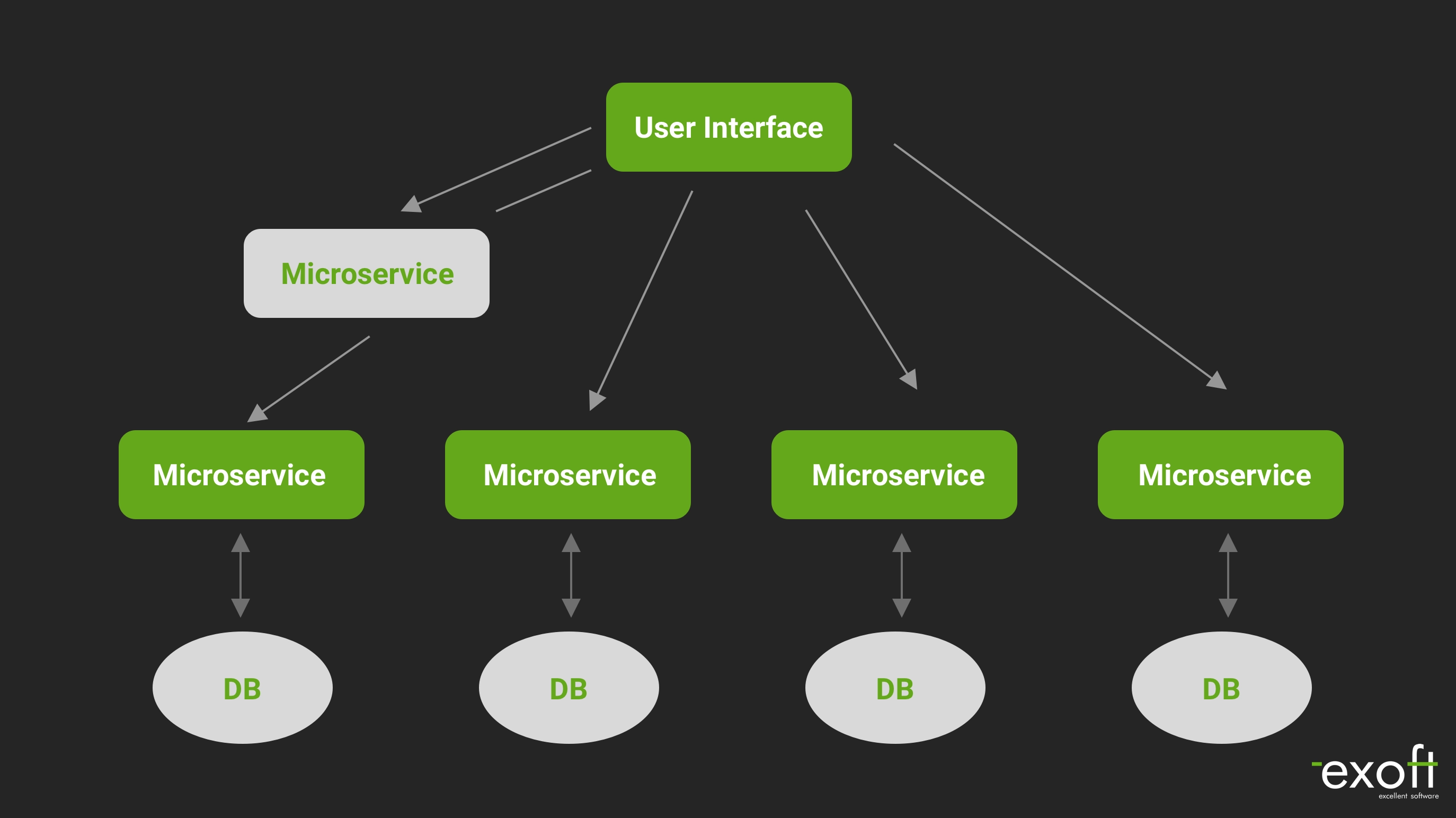
Microservices
Microservice architecture is another widely spread approach to web application development. Its distinctive feature is that the app’s functionality is split into different features/tasks. Each feature/task is executed by a separate module. All modules work together and make up a single service. However, they don’t depend on each other and can even be written in different languages. Due to this, programmers can easily change the app’s functionality if needed. This reduces the development time and makes the product creation process extremely flexible.

Serverless architecture
This type is probably the most convenient one for developers. The reason is that this high-level web application architecture relies on the third-party cloud infrastructure, so programmers don’t have to manage the server side themselves. Moving back-end operations to the cloud also benefits clients since the development costs are lower, and product maintenance becomes much more manageable. Yet, the downside of serverless architecture is that it makes you dependent on external providers that isn’t a suitable option for some businesses.
Trends in web application architecture
Technologies are constantly evolving, and these changes impact how web applications are designed and developed. That’s why to create modern web app architecture, you have to keep up with the current trends. Here are the most noticeable of them.
Service-oriented architecture
In SOA, different functionality units exist as separate services and communicate via their own HTTP APIs. The microservice type of web app architecture is one of the SOA variations.
Offline support
The internet connection is frequently flaky, so you need to think about how your web app will operate offline. To ensure that the app’s functionality will remain unaffected even if the network is unstable, programmers have to apply the offline-first approach to both the front end and the back end of the solution.
SEO optimization
Decent web app architecture is one of the search engine success factors. To get to the top of search results, a web solution should have a clear and easy-to-understand hierarchy. Besides, it’s essential to optimize a web app for mobile devices since mobile optimization also impacts a web solution’s SEO position.
Advanced security
This trend is common for practically all modern software solutions. To make your web app highly secure and resistant to failures, a development team can use state-of-the-art technologies like blockchain.
Best practices in web application architecture
If you ask what an ideal web app architecture is, you won’t hear a single answer because everything depends on the project’s specifics. But to ensure that the architecture for your web application meets the highest standards, you have to apply the following best practices:
- Scalability. The good web app architecture must allow for easy adding, deleting, and changing the solution’s features.
- Speed. The web application should offer a fast response time, while its architecture has to create all conditions for it.
- Problem-solving. A web app must be bug-free and easily testable. Besides, it shouldn’t have a single point of failure.
- Efficiency. A web solution must handle user requests in an efficient and consistent manner.
- User-orientation. Modern web app architecture has to be designed with user needs in mind. A development team must always follow a user-centric approach.
How to design architecture for web applications
To design web app or desktop app architecture, a person needs to have vast experience in programming, solid analytical skills, and a good understanding of current technological trends. It’s highly recommended that you hire a professional software architect to do the job. But to help you grasp the big picture, here are the crucial aspects you should factor in:
- the product’s purpose and specifics
- features and functionality
- target audience, their needs and expectations
- timeframe and budget
- technologies and platforms
At this stage, a development team will also have to choose which model of web app architecture they’ll use. Basically, there are three main options:
- One web server & one database. It’s the simplest model that suits for small web application with basic functionality.
- Two web servers & one database. It’s an optimal choice for a majority of web solutions. Since there is a backup server, this model is quite reliable.
- Two or more web servers & two or more databases. Such web app architectures offer advanced data processing capabilities and are a perfect fit for complex enterprise solutions, including ERP for construction.
At first, it may seem that the decision is evident. But, in practice, many factors can make your product succeed or fail. That’s why finding a reliable technical partner is critical.
Putting it all together
Web application architecture is a foundation of your solution, so it must receive a considerable share of attention. So if you want your product to work flawlessly and deliver delightful user experience, don’t underestimate the importance of this stage of a development process. If all pieces of the ‘puzzle’ will be put together correctly, it’ll be much easier for a development team to provide you with deliverables that fully satisfy your requirements. For example, app development for construction often demands a strong architecture to support complex workflows, resource management, and real-time collaboration between teams on-site and in the office.
